Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Listado de testimonios con Custom Fields y Masonry
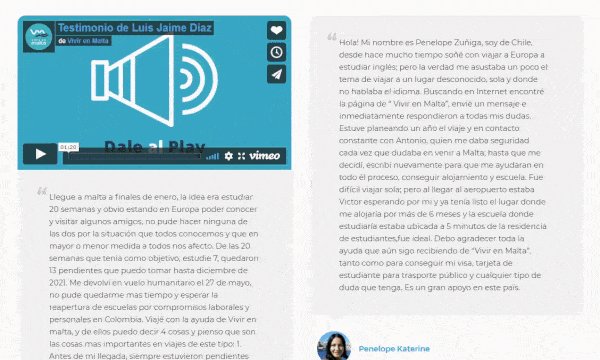
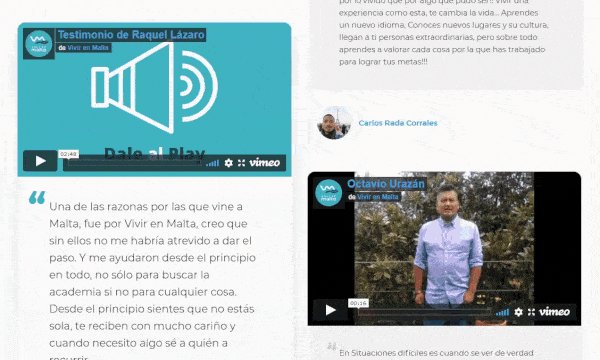
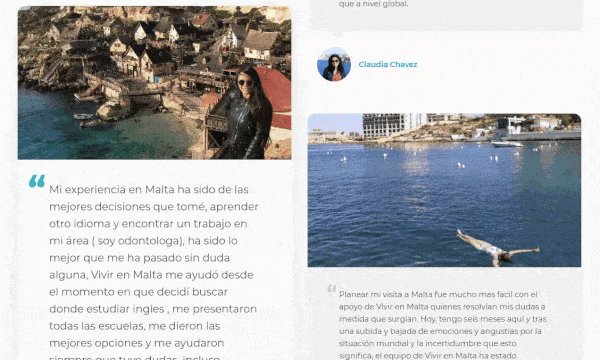
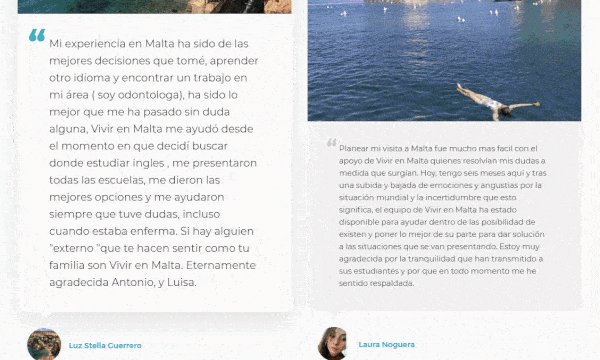
Os traigo un caso bien vitaminado en el que conseguimos un listado de testimonios muy flexibles que permiten a mi cliente mostrar el texto del testimonio, un vídeo, audio o foto que acompaña el testimonio, el nombre de la persona, el avatar, insertar un enlace a sus redes sociales y destacar algunos testimonios. Y todo esto lo ponemos en un layout con ayuda de Masonry, una librería JS que nos permite “encajar” los elementos en un listado que tienen alturas diferentes. Este es el resultado:

Contenido
Intro - presentación del caso
¡Ueps! Este contenido está restringido a usuarios registrados. Puedes registrarte o volver a la home para ver de qué va este programa.
Preparamos los Custom Fields
¡Ueps! Este contenido está restringido a usuarios registrados. Puedes registrarte o volver a la home para ver de qué va este programa.
Loop y estructura de HTML
¡Ueps! Este contenido está restringido a usuarios registrados. Puedes registrarte o volver a la home para ver de qué va este programa.
Estilos CSS
¡Ueps! Este contenido está restringido a usuarios registrados. Puedes registrarte o volver a la home para ver de qué va este programa.
Layout de "encaje" con Masonry
¡Ueps! Este contenido está restringido a usuarios registrados. Puedes registrarte o volver a la home para ver de qué va este programa.
