Acelera la velocidad de tu WordPress al 90% con este truco
Aprendí este pequeño truco en mis interminables búsquedas de cómo optimizar la velocidad de WordPress. Con este método puedes conseguir acelerar la carga de tus páginas hasta un 90%.
Si quieres ver el efecto de este truco en acción antes de probarlo, puedes navegar por esta web. Ahora vamos al lío.
Qué es la precarga de páginas internas
Si sabes un poco sobre la velocidad de carga de las páginas web, puede que te suenen los términos como Quicklink o instant.page. Se trata de pequeños scripts que se encargan de precargar los recursos de nuestra web antes de que accedamos a ellos.
Imagínate que entras en una página web por primera vez y esa web tiene una página de servicios. ¿No sería maravilloso que incluso antes de entrar en esa página, ya podrías cargar algunos de sus recursos para que una vez que entres, la carga sea mucho más rápida?
El truco que vemos en este vídeo hace precisamente eso: una precarga de recursos de las páginas que visitamos una vez que hemos accedido a la web.
No usaremos ni Quicklink ni instant.page, ya que las opciones que ofrecen son un poco limitadas. Usaremos el plugin llamado Flying Pages, y en este enlace su desarrollador cuenta por qué es mejor que otros: Quicklink vs Instant.page vs Flying Pages
Y terminado este parrafote escrito con clara intención de posicionar en Google, veamos cómo se utiliza esta herramienta.
Uso de Flying Pages
Seguimos estos pasos:
- Instalamos y activamos el plugin Flying Pages
- Vamos a Ajustes > Flying Pages para configurarlo
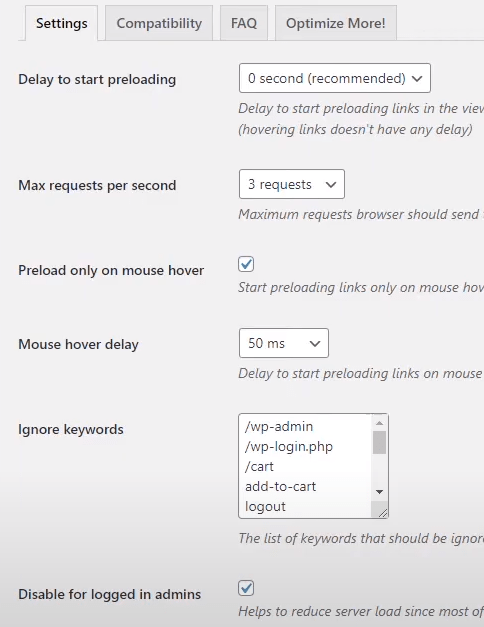
- En la pestaña Settings, te recomiendo esta configuración:

Resumiendo, lo que haremos es precargar algunos recursos de una página a la que estamos a punto de acceder 50ms después de poner el ratón sobre el enlace que nos llevará a ella. Lo de 50ms va bien porque a veces pasamos el ratón encima de algunos enlaces sin la intención de acceder a ellos, así que configurar un pequeño retraso es la opción más adecuada.
Si desactivamos la opción Preload only on mouse hover, lo que ocurrirá es que se hará la precarga de todas las páginas internas cuyos enlaces están en la página que estamos visitando. Eso puede provocar un elevado uso de recursos de servidor, sobre todo si tenemos muchos enlaces así que recomiendo tener esa opción activa para evitarlo.
Una vez configurado y guardados los cambios, es importante borrar la caché (si usamos plugins de caché) para que los cambios se apliquen correctamente. La herramienta ya nos avisa de ello:

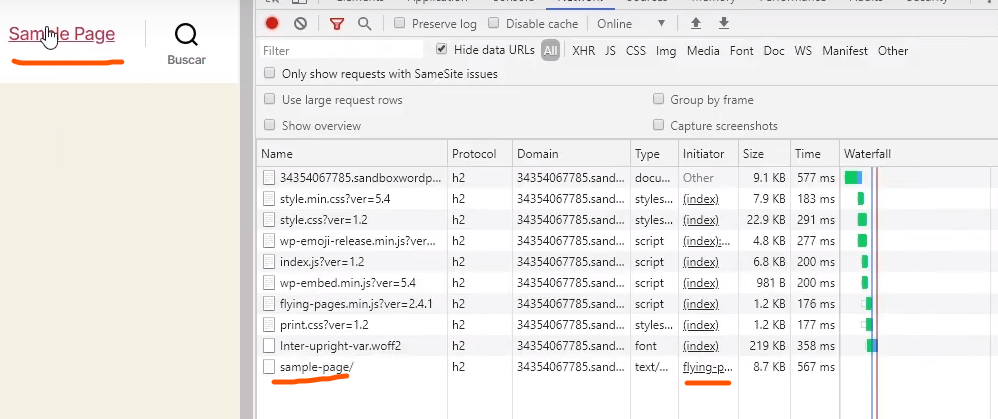
¡Y ya estamos! Ahora cuando pongamos el ratón encima de un enlace en la web, automáticamente se creará una petición extra precargando algunos de los recursos de esa página y la carga de esa página será muchísimo más rápida :

Por cierto, si te pierdes con esto de peticiones e inspección de la web, lo vemos en esta guía de inspector de Chrome.

