Cómo integrar MailChimp en Contact Form 7
¡Buenos días! En este vídeo-tutorial vamos a ver cómo integrar los formularios de Contact Form 7 con MailChimp y poder recopilar correos para nuestras newsletters. ¡Vamos allá!

En un vídeo anterior ya vimos cómo integrar MailChimp en WordPress, pero ese método sólo nos permitía crear un formulario.
Para una mayor flexibilidad (y para ahorrar en vesiones Pro de plugins) la opción más viable es integrar el MailChimp con algún plugin de formularios. Esto nos permitirá crear tantos formularios como queramos, segmentar las listas, etc.
En este caso lo vamos a hacer con Contact Form 7, un plugin muy popular para formularios de contacto. Además, tanto el plugin como la extensión de MailChimp son gratuitos 🙂
Veamos pues los pasos a seguir.
Instalamos el plugin y la extensión
Aquí os dejo los enlaces al plugin y a la extensión necesaria para integrar MailChimp en Contact Form 7:
Una vez instalados y activados ambos plugins, vamos a por el siguiente paso.
Conectamos un formulario con MailChimp
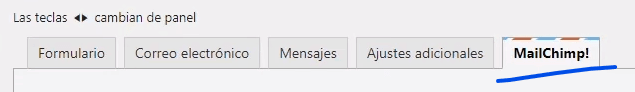
Nos dirigimos a Contacto > Formularios de contacto, elegimos o creamos un formulario nuevo, y ahora nos debería aparecer la pestaña de MailChimp entre las opciones del formulario:

Dentro de esa pestaña se nos piden algunos datos que tendremos que sacar de nuestra cuenta de MailChimp.
Actualización 2020: parece que han renombrado la pestaña de MailChimp a ChimpMatic Lite, pero el resto funciona igual 🙂
Conseguimos la clave API de MailChimp
Para ello seguimos estos pasos:
- Iniciamos la sesión en MailChimp.
- Una vez dentro nos vamos al icono de nuestra cuenta, en la esquina superior derecha, y entramos a Profile
- Vamos a Extras > API keys y ahí debajo de Your API keys podemos crear una nueva clave o usar una existente.
- Copiamos esa clave y la pegamos en el campo MailChimp API Key, en las configuraciones del formulario
Conseguimos el ID de la lista de MailChimp
- Nos dirigimos a Audience e identificamos la lista de contactos que nos interesa para el formulario que estamos configurando
- Vamos a Manage Audience > Settings > Audience name and defaults
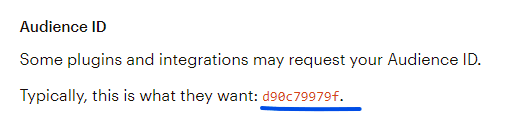
- Una vez que estemos ahí, a la derecha veremos la sección Audience ID, con el ID de la lista que nos interesa

Sólo nos quedaría copiar este código y pegarlo en el campo MailChimp List ID en la configuración del formulario 🙂
Rellenamos el Email y el Name
En los siguientes dos campos nos pide indicar qué input del formulario MailChimp tiene que interpretar como el nombre del contacto y qué input corresponde al correo.
Podemos utilizar los tags [your-name] y [your-email] para que esta información se rellene de manera automática.
¡Y ya estamos! Nuestro formulario ya está conectado con MailChimp, y si ahora alguien nos envía este formulario de contacto, su nombre y correo se añadirá a la lista de contactos correspondiente de MailChimp.
