Cómo dar forma de burbuja a imágenes en WordPress
Hola! En este vídeo-tutorial te voy a enseñar cómo dar una forma de estilo burbuja a las imágenes o cualquier otro elemento de tu WordPress.
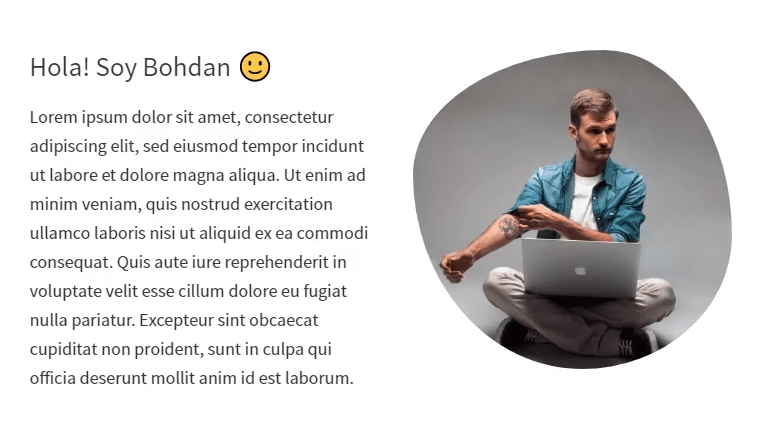
El resultado que buscamos es algo como esto:

La herramienta que utilizamos para conseguir este efecto es Fancy Border Radius Generator. Esta herramienta nos genera un código CSS que tendremos que aplicar a las imágenes de nuestra web.
Seguimos estos pasos:
- Creamos una imágen en Gutenberg o con cualquier otro método
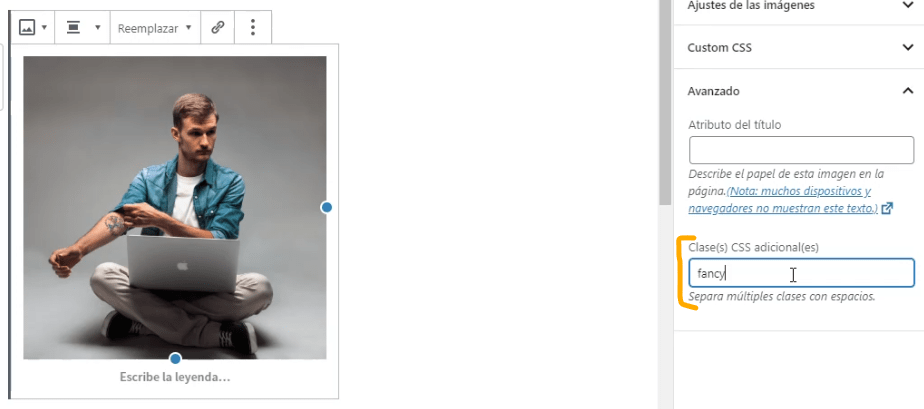
- Añadimos una clase de CSS especial a esta imagen para aplicarle el borde luego. En Gutenberg se hace en la pestaña Avanzado en los ajustes del bloque

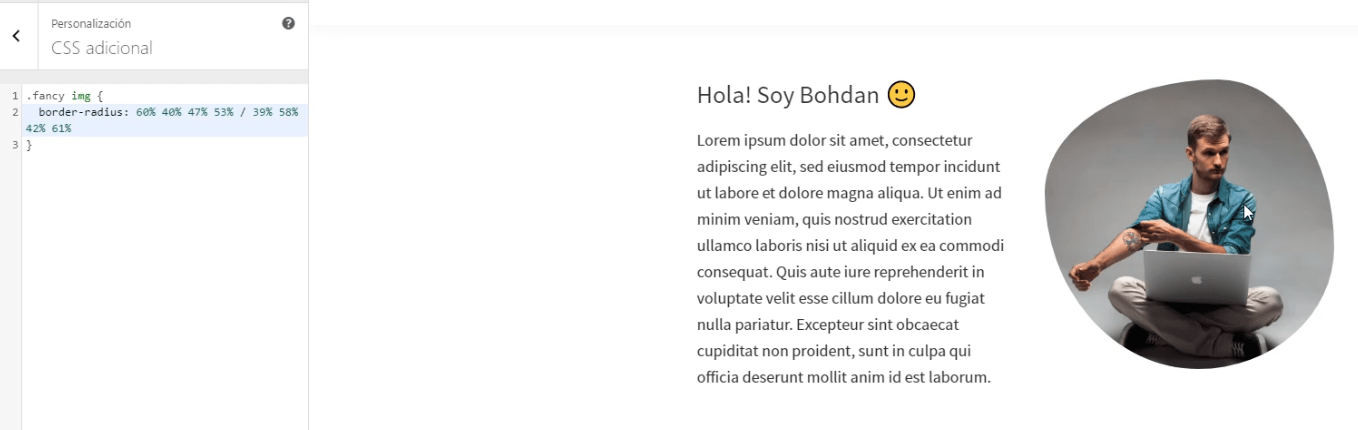
- Abrimos nuestro método preferido de insertar CSS en WordPress
- Generamos la forma de los bordes en Fancy Border Radius Generator y la aplicamos a la clase CSS que hemos asignado a la imagen.

El parámetro de CSS que usamos es border-radius y el CSS final será algo como esto:
.fancy img {
border-radius: 65% 35% 60% 40% / 50% 50% 50% 50%;
}Animación en hover
Si quieres que la forma de los bordes cambie cuando pases el ratón por encima de la imagen, puedes usar este código de CSS:
.fancy img {
border-radius: 65% 35% 60% 40% / 50% 50% 50% 50%;
transition: .5s border-radius;
}
.fancy img:hover {
border-radius:43% 57% 35% 65% / 50% 50% 50% 50%;
transition: .5s border-radius
}Lo que estamos haciendo es indicarle que cuando pasamos el ratón encima de la imagen, los radios de los bordes cambian a otra forma que nosotros queramos en 0.5 segundos. Esta segunda forma la podemos generar en Fancy Border Radius Generator también para ver cómo acabará quedando.
Animación continua
Otra opción que tienes es hacer que esta forma de los bordes cambie de forma automática, sin pasar el ratón por encima. El CSS que vas a necesitar es el siguiente:
.fancy img {
animation: bubble 1.5s infinite alternate ease-in-out
}
@keyframes bubble {
0% {
border-radius: 65% 35% 60% 40% / 50% 50% 50% 50%
}
100% {
border-radius:43% 57% 35% 65% / 50% 50% 50% 50%
}
}Lo que hacemos aquí es crear una animación de CSS con @keyframes que simplemente hace un cambio entre dos formas de bordes diferentes. Luego con el parámetro animation aplicamos esa animación, decimos que dure 1.5 segundos, que se repita de forma infinita y algunas otras configuraciones para que la forma vaya cambiando como a nosotros nos interesa.
¡Y esto es todo! Así de sencillo es crear unas imágenes con recortes un poco más originales 🙂