Crear una cabecera transparente en cualquier theme de WordPress
Aloha! En este tutorial vemos cómo conseguir en WordPress este efecto tan popular de tener un header transparente encima de una foto o vídeo de fondo utilizando cualquier theme de WordPress y sin plugins extra.
El resultado que buscamos es algo parecido a esto:

Lo que tenemos aquí es una sección de web con una foto o vídeo de fondo y queremos que la cabecera sea transparente y esté encima de este fondo sin taparlo.
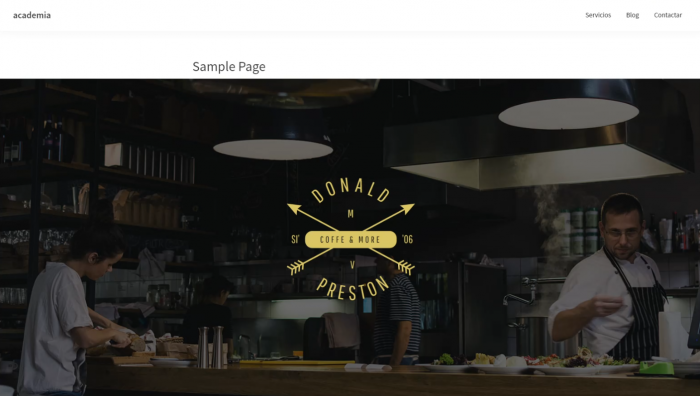
Lo podemos conseguir con cualquier theme y cualquier constructor visual que uses, si es que usas alguno. Vamos a imaginar que partimos de esta situación, que es lo más típico:

Como puedes observar aquí tenemos un header con fondo blanco y hay espacio entre el header y la sección con la foto que queremos poner debajo.
Vamos a tener que hacer tres cosas:
- Eliminar el espacio entre el header y el fondo
- Superponer el header al fondo y hacerlo transparente
- Adaptar los estilos del header
Eliminar el espacio entre el header y la sección con el fondo
Hay varias formas de hacerlo pero la más sencilla es con CSS. Sigue los pasos del vídeo para aprender a inspeccionar con el navegador a qué clases de CSS debes apuntar para quitar el espacio vertical entre el header y el fondo. El código que he usado en el vídeo para esto es el siguiente:
.home .entry-header {
display:none
}
.home .site-inner {
padding-top:0
}Superponer el header al fondo y dejarlo transparente
Ahora para dejar el header encima del fondo debemos aplicarle el position:absolute y estirarlo al 100% de la pantalla. También le aplicamos el background-color:transparent si el header tiene algún color de fondo aplicado:
.home .site-header {
position:absolute;
width:100%;
background-color:transparent
}Adaptar los estilos del header
Finalmente ajustamos los estilos del header para que se vea bien sobre el nuevo fondo. En mi caso solo tuve que cambiar el color a los enlaces del header:
.home .site-header a {
color:#fff
}¿Quieres aprender a dejar el header fijo en la pantalla al hacer scroll? Pásate por esta guía: Header fijo en scroll

