Galerías con efecto Lightbox en WordPress (sin plugin)
¡Buenos días! En este vídeo-tutorial vamos a ver cómo implementar y usar el efecto Lightbox en WordPress sin utilizar plugins. ¡Vamos allá!

Como ya sabréis la mayoría, Lightbox es ese efecto que se produce al hacer click sobre una imagen, que la amplía y oscurece el fondo, para que podamos apreciar mejor esa imagen. También se le llama efecto “mesa de luz”.
En desarrollo web este efecto se implementa mediante una librería de JavaScript, normalmente. Existen varias librerías que hacen este efecto (como el efecto Fluidbox que hemos visto hace bastantes vídeos). La que vamos a utilizar en este caso es la librería Lightbox desarrollada por Lokesh Dhakar ya que cuenta con algunas opciones que Fluidbox no traía por defecto.
Sin más preámbulos, veamos los pasos que hemos seguido en el vídeo.
Preparamos la galería de WordPress
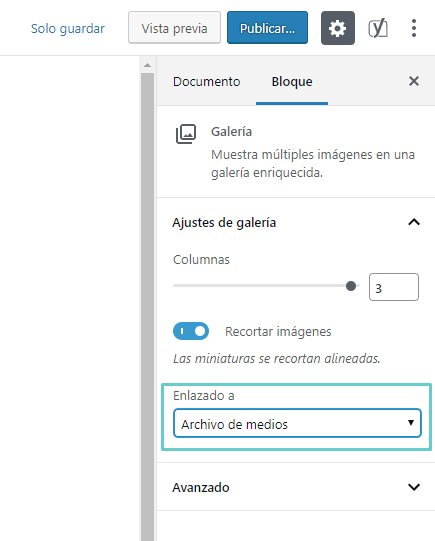
En este paso simplemente creamos nuestro entorno de pruebas, en este caso una galería nativa de WordPress que viene con Gutenberg.
Muy importante: a la hora de crear la galería, en la opción Enlazado a, tenemos que elegir Archivo de medios, para que el efecto Lightbox funcione correctamente.

Si ya tenéis una galería creada, con Gutenberg o de cualquier otra forma, podéis saltaros este paso.
Cargamos el JavaScript de Lightbox
Para hacerlo nos vamos a la raíz de nuestro WordPress por FTP y abrimos el archivo functions.php que se encuentra en la carpeta del tema (en wp-content/themes/nombre-del-tema). Una vez ahí, nos vamos al final del todo y pegamos el siguiente código:
//Librería Lighbox
function bps_scripts_lightbox () {
wp_enqueue_script('lightbox-js', '//cdnjs.cloudflare.com/ajax/libs/lightbox2/2.10.0/js/lightbox.min.js', array('jquery'));
wp_enqueue_style('lightbox-css', '//cdnjs.cloudflare.com/ajax/libs/lightbox2/2.10.0/css/lightbox.min.css');
wp_enqueue_script('lightbox-init', get_stylesheet_directory_uri() . '/js/lightbox-init.js', array('jquery'));
}
add_action('wp_enqueue_scripts', 'bps_scripts_lightbox');Lo que hacemos aquí es cargar tres archivos nuevos en nuestro WordPress:
- El archivo de JavaScript base de Lighbox
- El archivo de CSS base de Lightbox
- Un archivo lightbox-init.js, donde vamos a aplicar el efecto a nuestra galería
Para que nos entendamos, con los dos primeros archivos simplemente hemos preparado una base para que el efecto funcione. Ahora lo que tenemos que hacer es decirle a qué elementos (en este caso fotos) de nuestro WordPress se va a aplicar esta mesa de luz.
El tercer archivo de momento no existe así que lo siguiente que haremos es:
- Volvemos a la carpeta del tema
- Accedemos a la carpeta /js/ (si no existe, la creamos, para tener el código ordenado y no perderse)
- Creamos el archivo lightbox-init.js, con este mismo nombre.
Con esto ya tenemos todo lo necesario para que el efecto funcione, y sólo nos queda un único paso.
Aplicamos el efecto Lighbox a nuestra galería de WordPress
Lo que tenemos que hacer ahora es decirle a Lighbox qué elementos de nuestra web queremos que se pongan en una mesa de luz cuando hagamos click encima.
Para hacerlo nos dirigimos al archivo lightbox-init.js recién creado e insertamos el siguiente código:
jQuery(document).ready(function () {
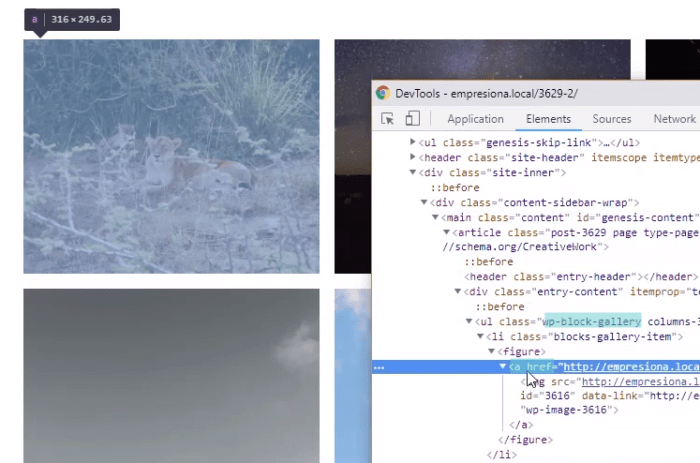
jQuery(".wp-block-gallery figure a").each(function() { jQuery(this).attr('data-lightbox', 'lightbox')});
})Lo que hará este código es añadir un atributo especial a nuestras fotos para que Lightbox las reconozca y les aplique su efecto.
Si no estás utilizando la galería nativa de Gutenberg este código no te funcionará ya que deberás cambiar la parte de .wp-block-gallery figure a por el selector que apunte al enlace de las fotos (esto es un poco complicado de explicar en texto así que si te pierdes, vuelve al vídeo del principio para ver a qué me refiero).

¡Y ya estamos! Si has seguido bien todos los pasos, ahora al volver a la galería y recargar, si haces click sobre una imagen la verás ampliada y centrada en tu pantalla.
Opciones de Lighbox
Algo que no menciono en el vídeo es que la librería Lighbox trae por defecto algunas opciones para que podamos personalizar el efecto a nuestro gusto.
Las puedes encontrar en opciones de Lightbox y se implementan de la siguiente manera:
jQuery(document).ready(function () {
jQuery(".wp-block-gallery figure a").each(function() { jQuery(this).attr('data-lightbox', 'lightbox')});
lightbox.option({
'resizeDuration': 500,
'imageFadeDuration': 500,
'wrapAround': true
})
})Como puedes ver, simplemente añadimos una pequeña función debajo del código que ya teníamos, y ahí personalizamos estas opciones según las instrucciones que nos ofrece Lokesh.
