Cómo oscurecer la imagen de fondo con CSS
¡Buenos días! En este tutorial vamos a ver cómo oscurecer con CSS una imagen que está de fondo para crear una capa transparente que contraste con los elementos que tenemos encima.
Este método también nos sirve si simplemente queremos oscurecer la imagen con CSS, sin usar JavaScript ni cualquier otro método más complicado
¡Vamos allá!
Como ya digo en el vídeo, algunos constructores visuales, y también Gutenberg ya nos permiten crear ese efecto de overlay y oscurecer una imagen. Con Gutenberg por ejemplo (con el bloque Fondo) podemos convertir fácilmente esto:

En esto:

Photo by Guillermo Sánchez on Unsplash
Pero en algunos casos, con algunos builders o cuando simplemente escribimos un HTML a mano, no tendrémos esta opción así que vamos a ver cómo podemos oscurecer un fondo por CSS de cualquier elemento, sin tener que pasar por Photoshop.
Por cierto, échale un vistazo a esto si necesitas ver diferentes formas de insertar CSS en WordPress o cómo gestionar el CSS en WordPress como un PRO.
Paso 1: identificamos el elemento con fondo
Si hemos añadido el HTML a mano no tendremos problema con esto, ya que sabemos la clase o el ID de CSS del elemento que nos interesa.
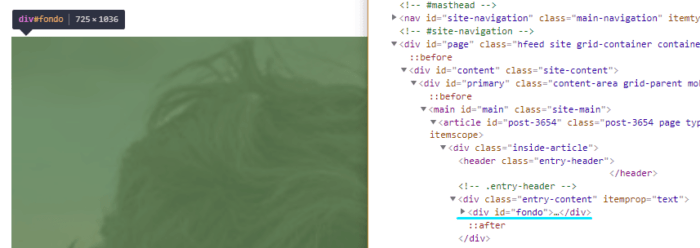
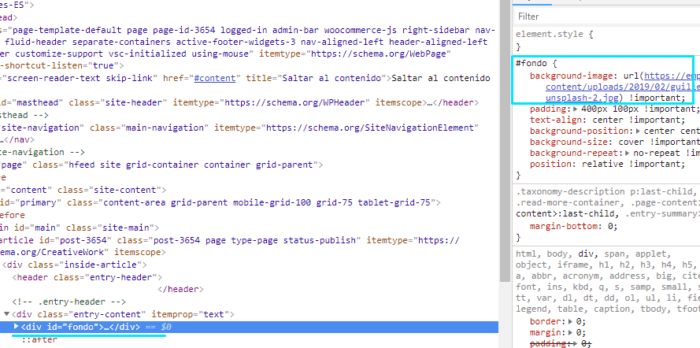
Si has creado ese fondo de otra manera, por ejemplo con un builder, simplemente vamos al Inspector de nuestro navegador (botón derecho + Inspeccionar) e identificamos el ID o la Class del elemento que nos interesa:

En mi caso es la ID #fondo así que voy a aplicarle el CSS a este elemento.
Tendrás que buscar un elemento que tenga declarado un fondo, es decir tenga el background-image en el CSS:

Paso 2: Damos los estilos al fondo
Si has creado el fondo por HTML necesitarás este paso, ya que tendrás que indicarle la imágen de fondo a este elemento y personalizarlo un poco.
Te comparto el CSS que he aplicado en el vídeo, para que lo puedas insertar con tu método de edición de CSS preferido:
#fondo {
background-image: url(https://pro.empresiona.com/wp-content/uploads/2019/02/guillermo-sanchez-529739-unsplash-2.jpg);
padding: 400px 100px;
text-align: center;
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
position: relative;
}- Lo primero que hacemos es indicar qué imagen es que la tendremos de fondo (tendrás que cambiar la URL dentro de url() por la de la imagen que quieres mostrar)
- Luego centramos el contenido, le damos un poco de margenes internos e indicamos que el fondo esté centrado, no se repita y se estire al ancho y alto de su contenedor
- Finalmente con el position:relative indicamos que el pseudo-elemento que crearemos justo ahora se tiene que mantener en los márgenes de este fondo (lo entenderás mejor si miras el vídeo del principio)
Aquí tendrás que cambiar el #fondo por el ID o la clase del elemento que a tí te interesa oscurecer.
Paso 3: creamos el pseudo-elemento oscurecedor
Trabajaremos con el pseudo-elemento :before, que nos permite añadir contenido “antes” de nuestro elemento con fondo, para jugar con su opacidad y así oscurecer el fondo. El CSS que necesitamos es el siguiente:
#fondo:before {
content:'';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,0.6);
}Lo que hacemos aquí es:
- Indicamos que existe contenido en este pseudo-elemento
- Se posiciona de manera absoluta, para poder estirarlo
- Lo estiramos a todos los extremos del contenedor
- Le damos un color de fondo negro con una opacidad 0.6
De esta manera tenemos un pseudo-elemento que se superpone a nuestro fondo y cuyo fondo y opacidad podemos governar independientemente del fondo.
Por último, veamos los estilos que necesita nuestro texto que está encima del fondo.
Paso 4: estilizamos el texto
El CSS que usamos es el siguiente:
#fondo h1 {
font-size: 60px;
color: #fff;
position: relative
}Lo que hacemos es:
- Aumentar el tamaño de fuente
- Darle un color blanco
- Posicionarlo encima del pseudo-elemento
¡Y ya estamos! De esta manera podemos crear este overlay encima de cualquier elemento por CSS sin tener que editar la imagen. A partir de aquí imaginación al poder, ya que no sólo nos sirve para oscurecer el fondo; también lo podemos aclarar o ponerle cualquier otro color jugando con su opacidad.

