Cómo crear notas de color en las entradas de WordPress
¡Buenos días! En este post vamos a ver cómo crear notas de color en los posts de nuestro WordPress de una manera muy sencilla, con un poco de CSS. ¡Vamos allá!

Algunos me habéis preguntado por las notas de colores que utilizo en los posts, y os referíais a estas de aquí:
Hola, soy una nota de color.
El caso es que es algo muy simple de hacer, con un poco de CSS y nada de plugins así que vamos a ver los pasos necesarios para implementarlo.
Creamos una clase CSS para las notas
Para ello puedes elegir tu forma preferida de insertar CSS en WordPress y crear una clase de CSS que luego aplicarás a los párrafos que convertirás en notas de color.
El CSS que que utilizo en mi caso (en el momento de escribir este post) es el siguiente:
p.nota {
padding: 22px;
background-color: rgba(13,151,255,.3);
}Así de simple. Lo que hará este código es aplicarle un poco de espacio interno y un color de fondo a los párrafos que lleven la clase .nota. Vamos a ver cómo lo aplicamos en los párrafos.
Añadimos la clase CSS a los párrafos
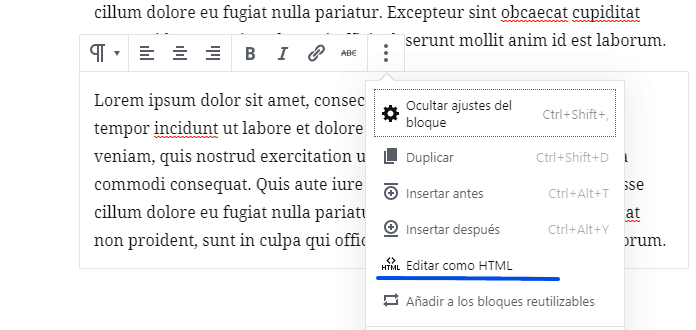
Si ya trabajas con Gutenberg, puedes añadirle la clase CSS a los párrafos editando esos párrafos como HTML, en las opciones del bloque:

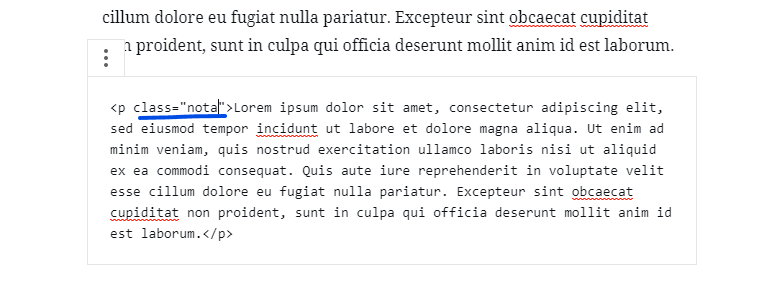
En el caso de la clase .nota sería hacer esto:

¡Y ya está! Ahora los párrafos marcados con la clase .nota tendrán el color de fondo asignado en el CSS.
Notas de diferentes colores
Si vas a utilizar notas de diferentes colores, lo que puedes hacer es crear otra clase aparte para cada color y asignarle un color diferente a cada uno, tal que así:
p.nota {
padding: 22px;
}
p.nota.azul {
background-color: rgba(13,151,255,.3);
}
p.nota.roja {
background-color: rgba(255, 13, 13, 0.3);
}
p.nota.amarilla {
background-color: rgba(255, 214, 13, 0.3)
}Y para aplicar un color concreto al párrafo, por ejemplo el rojo, simplemente ponemos la segunda clase después de la primera, separadas por un espacio:
<p class="nota roja">Lo que sea</p> Y tendríamos este resultado:
Hola, soy una nota molona en color rojo
