Cómo cargar y usar CUALQUIER fuente en WordPress (sin plugins)
En este vídeo-tutorial te voy a enseñar cómo instalar y usar en WordPress cualquier fuente en WordPress que tengas descargada en formato que sea desde el lugar que sea y sin usar plugins.
En un post anterior ya vimos cómo añadir Google Fonts en WordPress. Pero no todas las fuentes que hay en Internet las tiene Google y a veces tenemos que cargar una fuente que hemos comprado o conseguido en cualquier otro lugar.
Partimos del punto en el que cuentas con un o varios archivos de fuentes, ya sea del formato TTF, OTF, WOFF o WOFF2.
Si tienes varios archivos de fuente quiere decir que cuentas con más de una variación de esta fuente. Una variación puede ser fuente regular, italic, bold… Por ejemplo la fuente Montserrat de Google Fonts tiene 18 variaciones:

En este punto te recomiendo cargar solo aquellas variaciones que realmente vas a usar en la web, para no sobrecargarla.
Una vez que tengas tus archivos de fuentes a mano, empezamos con el proceso de cargarlas en WordPress. En mi ejemplo voy a cargar la fuente Medicall y cuento con una sola variación:

Crear archivo font-face de la fuente
El archivo fontface es el que se encarga de recopilar aquella información sobre la fuente que luego nos permite usarla en la web. Esa información es el nombre de la fuente, sus variaciones, sus diferentes formatos…
No lo vamos a crear a mano. Tenemos la herramienta Transfonter que nos hace todo el trabajo.
Seguimos estos pasos:
- Subimos el archivo (o los archivos) de fuente
- Marcamos los formatos* que queremos soportar
- Hacemos click en Convert
* El soporte de diferentes formatos de fuentes depende del navegador. El formato más avanzado es WOFF2 pero no todos los navegadores lo soportan así que te recomiendo cargar los 4 formatos y el navegador ya usará el formato que más le conviene.
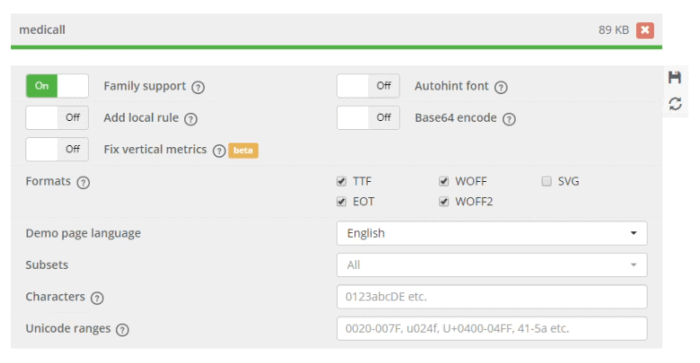
El resto de opciones las podemos dejar por defecto así que la configuración que te recomiendo es esta:

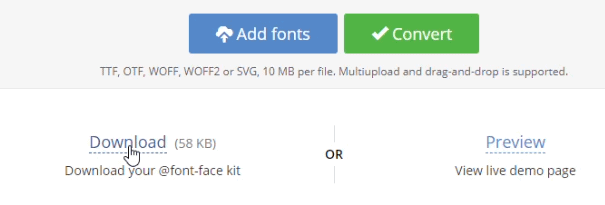
Una vez que hagas click en Convert podrás descargar el archivo de font-face con los diferentes formatos de tu fuente:

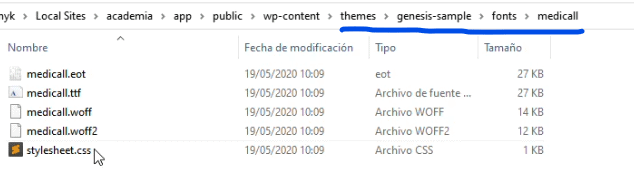
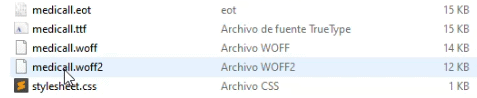
En mi caso recibo esto:

Una vez que lo tenemos, vamos a por el siguiente paso.
Subimos la fuente a WordPress
Ahora se trata de subir estos archivos descargados a nuestro WordPress.
Seguimos estos pasos:
- Accedemos por FTP a la raíz de nuestra web
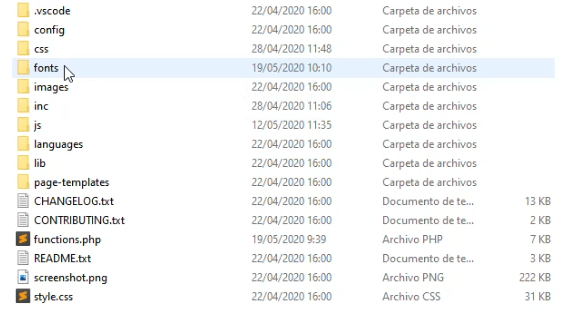
- Vamos a la carpeta de nuestro tema activo en wp-content/themes/tema-activo
- Si no existe una carpeta llamada fonts, la creamos

- Dentro, creamos otra carpeta con el nombre de la fuente que tenemos descargada. En mi caso pongo medicall
- Subimos todos los archivos generados dentro de esa carpeta

Hacemos esto para tener nuestros archivos ordenados, cosa que te facilita la vida si luego quieres añadir más fuentes.
Con esto ya tienes los archivos de fuente subidos a WordPress. Ahora toca cargar esa fuente.
Cargar la fuente
Esto lo podemos hacer desde el archivo functions.php en el carpeta de tu theme. Tendrás que insertar el siguiente código al final del todo:
add_action('wp_enqueue_scripts', function () {
wp_enqueue_style('medicall-font-css', get_stylesheet_directory_uri() . '/fonts/medicall/stylesheet.css');
});En mi caso cargo la fuente medicall así que le pongo el nombre medicall-font-css y la ruta a esa fuente es /fonts/medicall/stylesheet.css. En tu caso tendrás que corregir la ruta indicando el nombre de carpeta que le has puesto a tu fuente.
Con esto la fuente ya está cargando en nuestro WordPress. Solo queda aplicarla en algún elemento de la web 🙂
Aplicar la fuente
Esto lo hacemos por CSS. Simplemente tenemos que aplicar el font-family: a Aquellos textos donde queremos usar esta fuente. Pero ¿qué ponemos en el font-family?
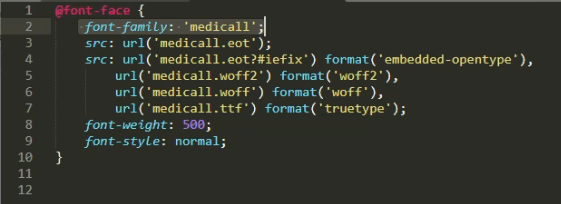
Para saberlo puedes abrir el archivo stylesheet.css que te ha generado el Transfonter y ver la línea de font-family:

Sabiendo esto, puedes acceder a tu forma preferida de añadir CSS en WordPress y usar por ejemplo la siguiente línea de CSS:
h1 {
font-family: 'medicall'
}De esta forma aplicamos la nueva fuente subida a todos los H1 de nuestra web.
¡Listo! Ya tienes tu fuente subida a WordPress y funcionando perfectamente 🙂