Crear un botón de contacto por WhatsApp en WordPress
Aloha! En este vídeo vamos a ver algo que me han pedido mucho: crear un botón flotante de contactar por WhatsApp en WordPress y sin plugins. ¡Vamos allá!
Hace un tiempo vimos cómo crear un botón de llamada directa en WordPress. Esta vez nos centramos solo en el WhatsApp, así que veamos cómo crear un botón flotante que permita a nuestros usuarios contactarnos por WhatsApp con un solo click. Y no, no vamos a utilizar plugins porque es hiper-sencillo hacerlo sin.
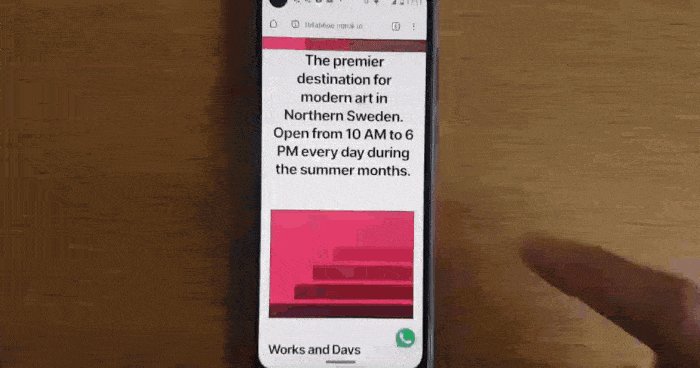
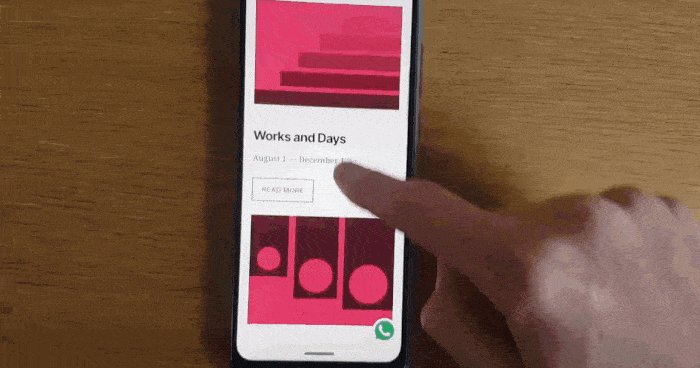
Este es el resultado que buscamos:

Por supuesto, el botón estará disponible tanto en PC (para aquellos que usan la versión Web o Desktop de WhatsApp) como en móvil (nos redirige directamente a la aplicación de WhatsApp).
Veamos los pasos a seguir:
Creamos el HTML del botón
Para ello nos dirigimos al archivo functions.php de nuestro tema activo (accediendo a la raíz de nuestra web por FTP, en /wp-content/themes/nuestro-tema/functions.php) y añadimos al final del todo el siguiente código:
//WhatsApp button
add_action('wp_footer', function () { ?>
<a id="whatsapp" target="_blank" href=""><img src=""></a>
<?php });Este código está incompleto y tendremos que añadirle dos cosas:
- Un enlace especial a nuestro número de WhatsApp
- El icono de WhatsApp
Vamos a ello.
Conseguimos en enlace de contacto de WhatsApp
Para ello vamos a usar la documentación oficial de WhatsApp. En este enlace se nos indica que para que alguien pueda hacer un “click to chat” con nosotros por WhatsApp, le debemos dirigir a un enlace como este:
https://wa.me/15551234567Pero tendremos que cambiar el 15551234567 por nuestro número de teléfono móvil con el prefijo del país. Si no conoces el prefijo de tu país, puedes consultarlo en Wikipedia.
En caso de España el prefijo es +34 y los números empiezan por 6, así que me quedaría algo así:
https://wa.me/34600600600Ten en cuenta que no hay que poner ningún símbolo como +, paréntesis, etc. Solamente números.
Una vez que tenemos el enlace, lo insertamos en nuestro código y nos quedará algo como esto:
//WhatsApp button
add_action('wp_footer', function () { ?>
<a id="whatsapp" target="_blank" href="https://wa.me/34600600600"><img src=""></a>
<?php });Vamos a por el icono.
Conseguir el icono de WhatsApp
Esto se puede hacer de varias maneras, pero te recomiendo visitar la web Flaticon y descargar ahí un icono que más te guste. Una vez que lo tengas, haz lo siguiente:
- Vuelve al panel de control de tu WordPress
- Dirígete a Medios > Añadir nuevo
- Sube el icono que acabas de descargar
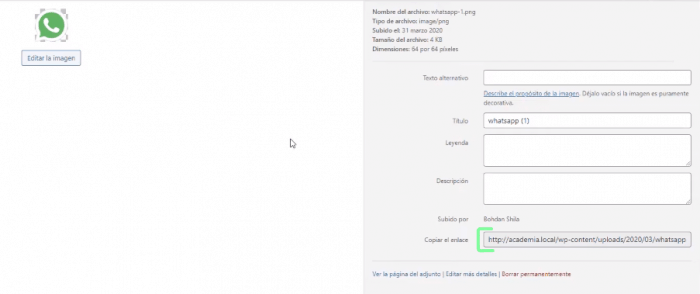
- Una vez subido, abre el icono y copia en enlace al icono:

Solo te quedaría pegarlo en el código de antes, y quedaría algo así:
//WhatsApp button
add_action('wp_footer', function () { ?>
<a id="whatsapp" target="_blank" href="https://wa.me/34600600600"><img src="http://academia.local/wp-content/uploads/2020/03/whatsapp.png"></a>
<?php });Y ya estamos listos 🙂 Solo nos falta añadir un poco de CSS para que el icono quede flotando en una esquina de la pantalla.
Estilizar el logo de WhatsApp
Hay varias formas de añadir CSS a WordPress. Sea cual sea tu favorito, el código a insertar sería el siguiente:
#whatsapp {
position:fixed;
bottom:10px;
right:10px;
width:55px;
height:55px
}Lo que hacemos con este código es hacer que el botón se quede fijo en la pantalla, separado de la esquina inferior derecha a 10px y que su tamaño no supere 55px.
¡Y ya estamos! Ya hemos creado, configurado y personalizado nuestro botón que debería funcionar perfectamente si has seguido bien todos los pasos.

